W ostatniej notce mieliście okazję przeczytać o tym na co zwracać uwagę przy zakładaniu witryny internetowej dla sklepu. Dziś kilka słów o tym samym zagadnieniu na przykładzie świeżutkiej strony (w sieci od 26.03.2015) sklepu internetowego – sklep H&M on-line. Widzieliście już tę stronę? Warto ją zobaczyć i podpatrzyć co ciekawego tam wykorzystali – jak wygląda ogólny design, jakie zdjęcia umieścili na stronie, etc.
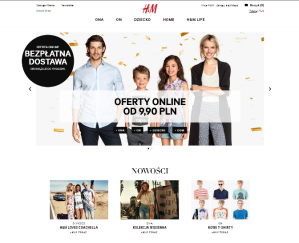
W wersji stacjonarnej ich strona jest schludna, zawiera przede wszystkim zdjęcia osób ubranych w proponowane do zakupu ubrania, jest tu mało tekstu pisanego, po prawej stronie u góry, jest koszyk zakupowy, po lewej linki do obsługi klienta, sklepów stacjonarnych i newslettera.
Pod spodem widzimy menu główne z asortymentem dostępnym w sklepie. Podział asortymentu jest tradycyjny dla tego typu sklepów: ONA, ON, DZIECKO, HOME oraz H&M LIFE. Z jakiegoś powodu u góry strony mamy HOME, a nie DOM (może, żeby użyć HM?) a już na zdjęciu poniżej i w wersji mobilnej jest „DOM”).
Pod menu znajdujemy główne zdjęcie reprezentujące dwa pokolenia potencjalnych klientów, a konkretniej na zdjęciu widzimy mężczyznę około 30-tki, chłopca około 10 lat, dziewczynkę około 13 lat i kobietę koło 30-tki.
 Ustawienie osób na zdjęciu sprawia, że wyglądają jak rodzina. Zaopiekowane dzieci znajdują się w środku między dorosłymi. Ustawienie chłopca obok mężczyzny oraz dziewczynki obok kobiety, z jednej strony uwidacznia podział asortymentu na „ON-ONA”, z drugiej może działać na emocje osób oglądających (ojciec z synem, matka z córką, lub starszy brat z młodszym, starsza siostra z młodszą). Ubrania całej grupy są stonowane, za wyjątkiem kolorowej bluzki dziewczynki.
Ustawienie osób na zdjęciu sprawia, że wyglądają jak rodzina. Zaopiekowane dzieci znajdują się w środku między dorosłymi. Ustawienie chłopca obok mężczyzny oraz dziewczynki obok kobiety, z jednej strony uwidacznia podział asortymentu na „ON-ONA”, z drugiej może działać na emocje osób oglądających (ojciec z synem, matka z córką, lub starszy brat z młodszym, starsza siostra z młodszą). Ubrania całej grupy są stonowane, za wyjątkiem kolorowej bluzki dziewczynki.
W tle widzimy spadające złote kawałki papieru, trochę przypominające złote pieniądze. Domyślam się, że może to wzbudzać wrażenie obsypywania nas pieniędzmi (ludzi ze zdjęcia na pewno). Wszyscy są oczywiście uśmiechnięci.
Zwróćcie uwagę na ułożenie rąk osób na zdjęciu. Każda osoba ma inaczej ułożone ręce. Każde ułożenie rąk może symbolizować coś innego i na inne osoby oddziaływać zachęcająco do zrobienia zakupów.
Na zdjęciu widzimy informację o najniższych ofertach on-line – może to zachęcać do dalszego przeglądnięcia strony w poszukiwaniu tych okazji. Od razu po wejściu na stronę widoczna jest też informacja o promocji (w lewym górnym rogu zdjęcia głównego), aczkolwiek informacja ta nie jest rażąca (w dużej mierze dzięki zastosowaniu koloru czarnego, a nie tradycyjnie wiązanego z promocjami – czerwonego).
Tuż pod głównym zdjęciem na stronie znajdują się NOWOŚCI w postaci zdjęć z podpisami czego dotyczą oraz CTA (call to action): „kup teraz” lub „zapisz się teraz”.
Poniżej raz jeszcze widzimy wszystkie działy sklepu.
W dalszej kolejności dostajemy „magazyn” H&M, czyli historie, które mogą zainspirować, zaciekawić.
A na samym dole mapa strony, odnośniki do stron społecznościowych i stopka.
Całość wydaje się być raczej funkcjonalna i myślę, że można się zainspirować ich stroną przy tworzeniu własnej.
